Что такое виджеты и сайдбары WordPress? Полная справка
Из каких компонентов внешне состоит тема WordPress?
Темы WordPress обычно состоят из основной части, где распложен контент, и ряда сайдбаров, которые размещаются в боковых колонках, под контентом, в футере, верхней части сайта и других местах.
Что такое сайдбары WordPress?
Эти сайдбары (прямоугольные области для виджетов) предусматриваются дизайном темы и используются для того, чтобы размещать в них дополнительную информацию, такую как оглавление/навигация, последние/самые популярные записи, ссылки на социальные сети, контакты и другую важную информацию, кроме того, в сайдбарах часто размещают рекламу. Для того, чтобы при настройке темы не приходилось каждый раз лазить в код и прописывать все изменения прямо в шаблоны темы как раз и придуманы виджеты WordPress.
Если вы пользуетесь WordPress для создания сайтов, то с этой концепцией хорошо знакомиться в самом начале изучения, ведь виджеты — это один из принципов создания дизайна и улучшения навигации и юзабилити сайта. Давайте разберемся по порядку что это такое и как их эффективно использовать при создании своего сайта.
Сайдбары – это области, зарегистрированные темой. Таким образом, в различных темах может различаться количество и месторасположение этих областей.
Что такое виджеты WordPress?
С точки зрения программирования виджет — это небольшая программка, которые создает и выводят некий HTML код с информацией в заданную область темы (такая область называется сайдбар, что в переводе с английского означает боковая колонка.
Если сказать более точно, то WordPress виджет — это класс наследник класса WP_Widget ( http://codex.wordpress.org/Widgets_API ) Не будем пока что останавливаться на этом, подробно о создании виджетов напишу в следующий раз. Итак, эта программка выполняет свою задачу и создает HTML код для того, чтобы мы могли встроить его в нужное место своего сайта.
Где хранятся виджеты?
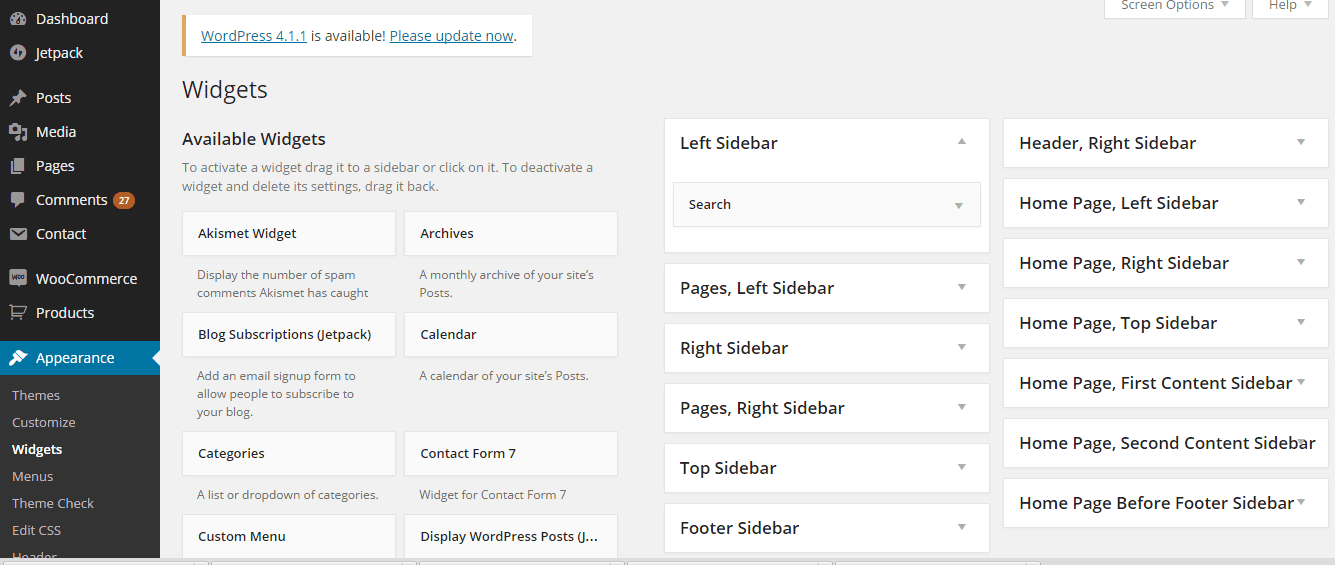
Основное управление виджетами совершается на странице, специально предназначенной для этого. Она находится в администраторе WordPress в меню Внешний вид >> Виджеты. Вот пример панели виджетов WordPress темы Jolene ( скачать тут http://wpblogs.ru/theme/jolene/ ):

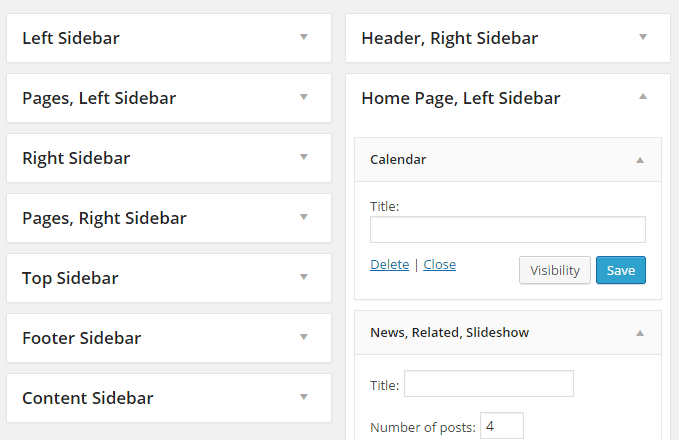
Здесь на картинке сами виджеты находятся слева в два столбца, а справа расположены все сайдбары, зарегистрированные данной темой. Чтобы добавить виджет в нужную область его следует перетащить мышкой в нужный сайдбар. Каждый сайдбар хранит определенное количество виджетов, а чтобы увидеть их, его нужно развернуть, нажав на него мышкой. Виджет можно добавить любое количество раз и каждый раз, когда он перемещается в сайдбар, создается новый объект класса виджет, данные незамедлительно сохраняются в базу данных и результат можно видеть на странице. У каждого виджета могут быть дополнительные настройки.

Настройки виджета
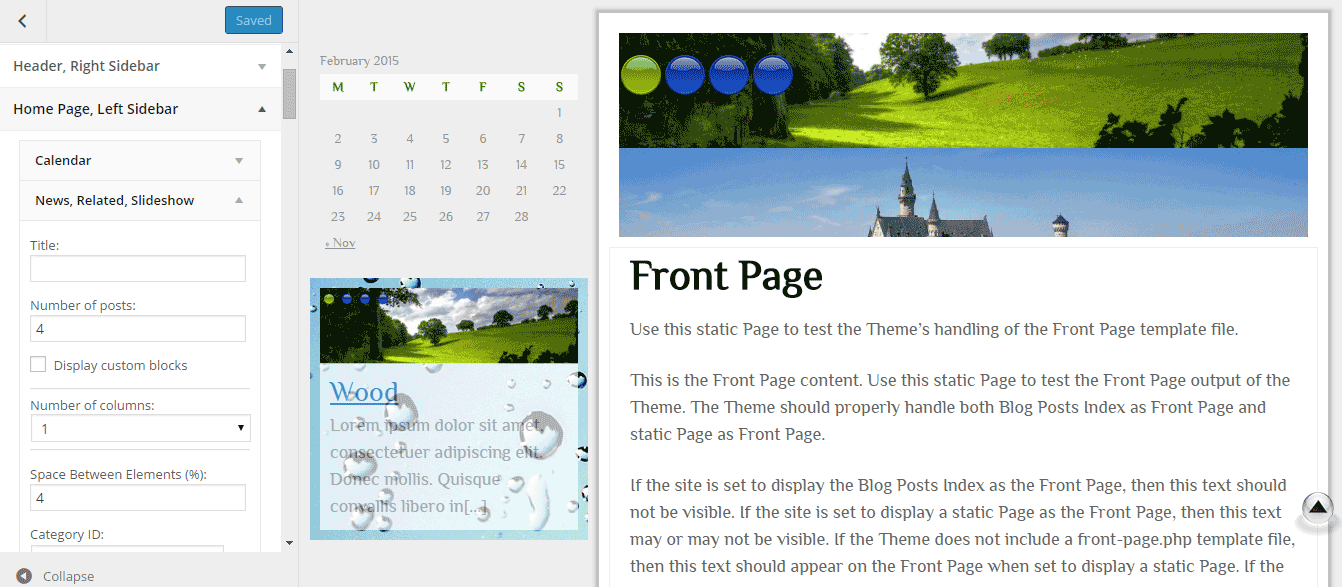
Второй способ доступа к виджетам — это Настройщик тем ( wpblogs.ru/настройка-темы-wordpress/ ). В нем можно увидеть результат всех вносимых в настройки изменений в реальном времени:

Отрывается эта панель из администратора, через меню «Внешний вид >> Настроить >> Виджеты».
Основные настройки виджетов
У большинства виджетов есть поле для ввода заголовка. Если это поле остается пустым, некоторые виджеты отображают вместо него свое название, это зависит от их реализации. В темах заголовок оформляется таким образом, чтобы выделить начало следующего блока и обратить на себя внимание. Кроме этого могут присутствовать дополнительные настройки, которые предусмотрены данным виджетом. Внизу виджета есть кнопка удаления и сохранения, после изменения настроек их обязательно нужно сохранить. Виджеты можно перемещать в другие сайдбары мышкой.
* * *
Как вывести виджет только на одной странице или для одной категории?
Часто бывает нужно показывать определенную дополнительную информацию только на определенной странице. Например, нам нужно вывести новости только на главной странице, на странице записей выводить в боковой колонке или под контентом ссылки на связанные записи из этой категории, а на странице контактов показать в колонке контактную форму. Есть два способа настроить видимость виджетов на отдельной странице.
Плагин видимости виджетов
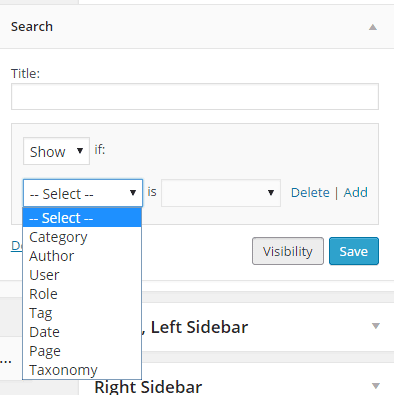
С помощью популярного плагина Jetpack, в состав которого входит этот плагин (https://wordpress.org/plugins/jetpack/), можно настроить видимость отдельного виджета на разных страницах, категориях, произвольных типах данных и т.д. У него есть много вариантов настроек, можно установить видимость определенного виджета только для страниц или только для записей с определенным тегом, записей из нужной вам категории, записей определенного автора, а можно запретить показывать виджет на определенной странице. Это очень удобный плагин, он встраивает свое поле в форму настройки каждого виджета:

Этот же плагин видимости можно установить отдельно от Jetpack (https://wordpress.org/plugins/jetpack-widget-visibility/)
Плагин, создающий сайдбары для нужной страницы или категории
Другой возможный способ — это создание сайдбаров, видимых только на заданной странице. Для этого можно воспользоваться плагином или сайдбарами, созданными самой темой. Например, многие темы создают свои отдельные сайдбары для главной страницы и раздельные колонки для страниц и записей.
* * *
Стандартные виджеты
Ядро WordPress включает в себя 12 стандартных виджетов, доступ к которым можно получить из любой темы:
Виджет “RSS”
Применятестя для показа RSS-ленты.
У этого виджета есть ряд настроек:
- URL адрес RSS ленты;
- Заголовок (необязательно);
- Сколько элементов (записей) отображать;
- Отображать содержимое (текст);
- Отображать автора;
- Отображать дату.

Виджет “Архивы”
Архив записей, сгруппированный по месяцам.
В настройках можно указать заголовок, как показывать месяцы: в виде обычного или выпадающего списка и третья настройка — отображать число записей сбоку от названия месяца или нет.

Виджет “Календарь”
у этого виджета есть только одна настройка — заголовок.

Виджет “Мета-информация о сайте”
Здесь так же можно указать только название, а выводит он список ссылок для входа на сайт и адреса RSS ленты и комментариев:

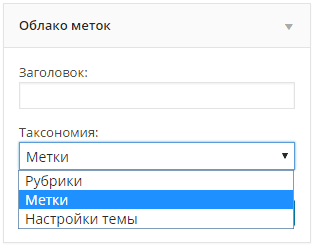
Виджет “Облако Меток — ссылки”
Для виджета можно указать заголовок и таксономию, из которой будут созданы ссылки. Основные таксономии WordPress — это категории и рубрики.


Виджет “Поиск”
Форма поиска по сайту. У этого виджета из настроек есть только название
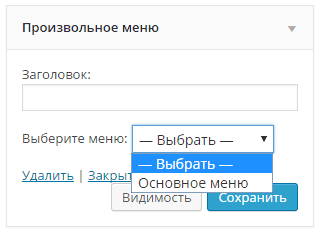
Виджет Проивзольное Меню
При помощи этого виджета можно вывести в любой сайдбар меню, ранее созданное на странице Внешний Вид >> Меню. У виджета две настройки: Заголовок и название меню.

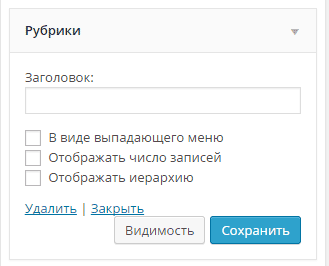
Виджет “Рубрики”
Выводит список всех рубрик, у этого виджета 4 настройки:
- Заголовок виджета.
- Вид отображения: в виде списка или выпадающего меню.
- Отображать или нет число записей после названия рубрики.
- Отображать иерархию (вложенность рубрик) или нет.

Виджет “Свежие комментарии”
Этот виджет позволяет вывести список последних комментраиев. Настройки позволяют задать число комментариев и заголовок.
Виджет “Свежие записи”
Аналогично предыдущему, этот виджет выводит список самых свежих записей, в настройках указывается количество записей и заголовок, а так же есть возможность указать отображать дату или нет.
Виджет “Текст”
На мой взгляд это самый интересный виджет, он позволяет выводить в сайдбар произвольный текст и HTML код, таким образом, можно поместить в сайдбар что угодно: HTML с произвольными CSS инлайн стилями, видео, музыку и т.д. У этого виджета две настройки: заголовок и поле для ввода текста.
Виджет “Страницы”
Этот виджет выводит все страницы, можно указать заголовок, порядок сортировки и список ID страниц, разделенных запятыми, которые требуется исключить.
Внешний вид каждого виджета определяется темой, именно тема отвечает за их стили отобржаения.
На этом о стандартных виджетах все.
* * *
Как работать с виджетами
Неактивные виджеты
Под основным списком виджетов слева в самом низу есть область, где хранятся неактивные виджеты. Это виджеты, настройки которых заданы, но они не отображаются ни одним сайдбаром. Любой виджет можно временно определеить в эту область, перетащив его туда мышкой.
Где брать дополнительные виджеты?
На официальном сайте есть огромный выбор плагинов, а виджет — это определенный вид плагина, следовательно, найти дополнительные виджеты можно на этой странице ( https://wordpress.org/plugins/ ), одним из ключевых слов можно задать widget.
Следует отметить, что скачивать виджеты с официального сайта безопасно, поскольку все они проверяются не только автоматически на предмет вирусов, но и вручную.
Замедляют ли виджеты работу сайта?
Есть такое мнение, что чем меньше виджетов, тем быстрее работает сайт.
На самом деле виджеты на это оказывают минимальное влияние.
На скорость и нагрузку на сервер влияет тот код, который находится внутри виджета.
Скажем, если он совершает дополнительный запрос к базе данных. например для того, чтобы вывести последние записи, в этом случае загрузка сайта немного замедлится, но не из-за виджета, а из-за этого самого запроса к базе данных. Таким образом, если в сам шаблон прописать код, который выведет последние записи — это не будет оптимизацией скорости загрузки страниц под названием «избавление от виджетов».
Текстовый виджет не обращается к базе данных, а отвечает за то, чтобы встроить в страницу дополнительный html код, а это действие на скорость не влияет (влияет, но этой миллисекундой можно пренебречь).


