Пошаговая инструкция: Как создать вариативный товар в Woocommerce
Инструкции как работать с вариативными товарами
Добавление вариативного товара в WooCommerce. Подробная инструкция
Какие виды товаров поддерживает WooCommerce?
Как сделать чтобы в вариативном товаре при сортировке по опциям сразу подставлялась нужная иконка?
Преимущества вариативного товара
Вариативный товар позволяет покупателю при заказе товара выбрать его атрибуты (свойства), например указать размер одежды X, XL, XXL.
При этом для каждого атрибута (свойства) вы можете установить разную стоимость и разные миниатюры.
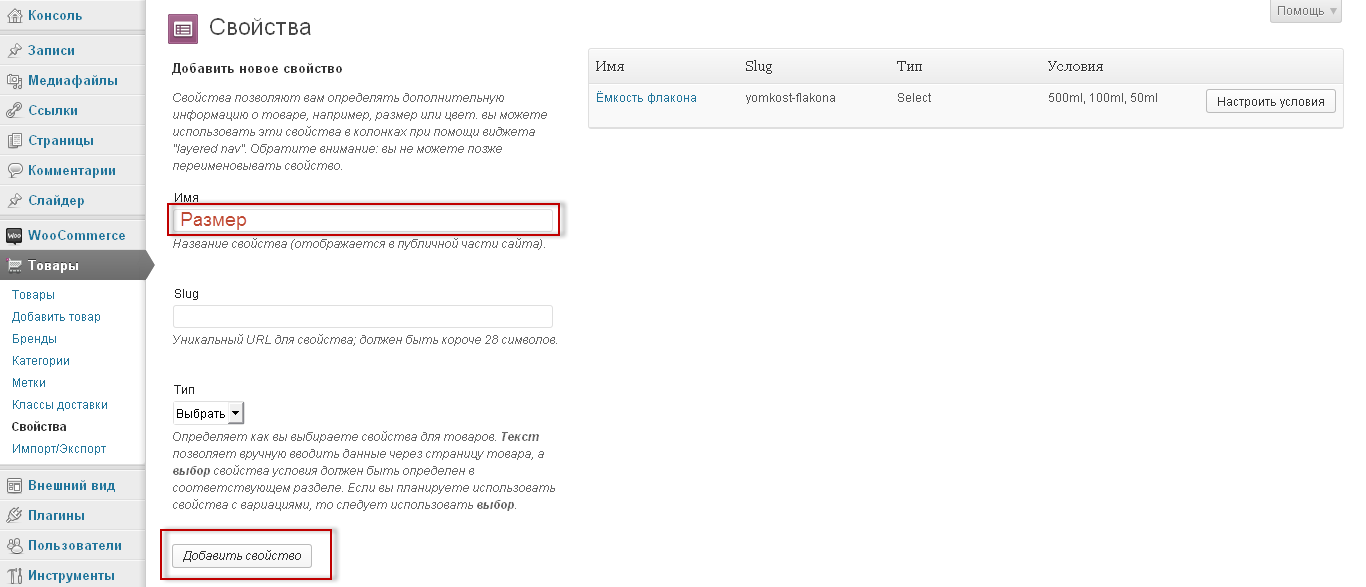
1. Вводим свойства
Заходим в меню Товары -> Свойства и забиваем свойства, которые мы планируем применять в товарах в качестве вариаций.

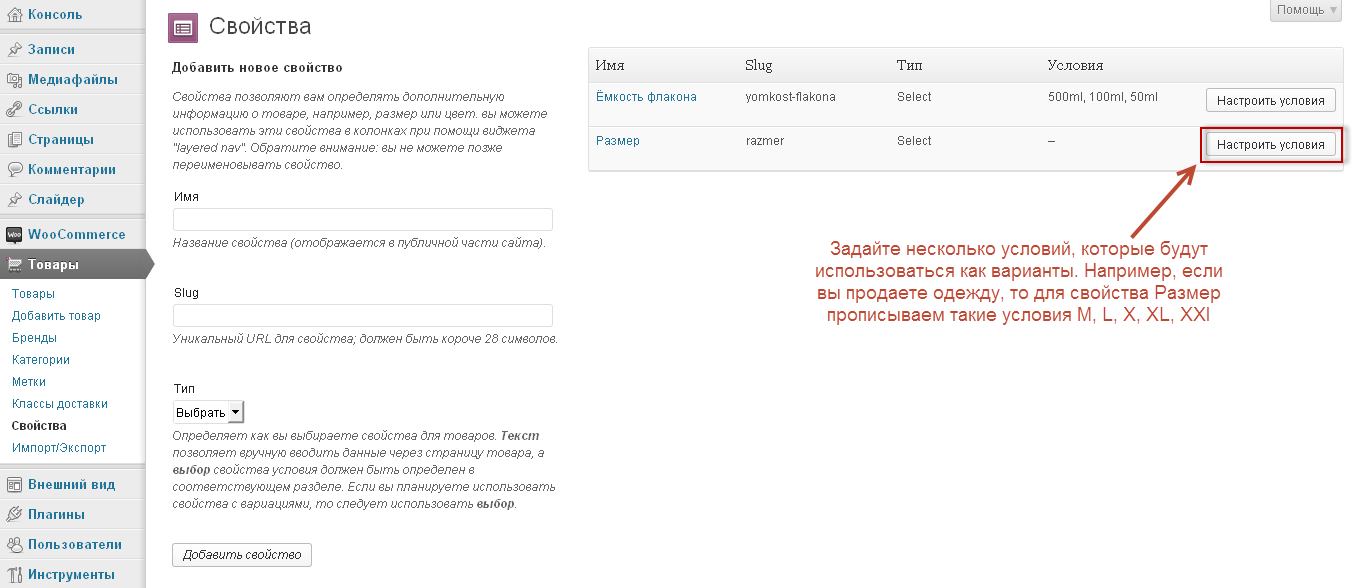
2. Задаём условия
Задайте несколько условий, которые будут использоваться как
варианты. Например, если вы продаете одежду, то для свойства Размер
прописываем такие условия M, L, X, XL, XXL

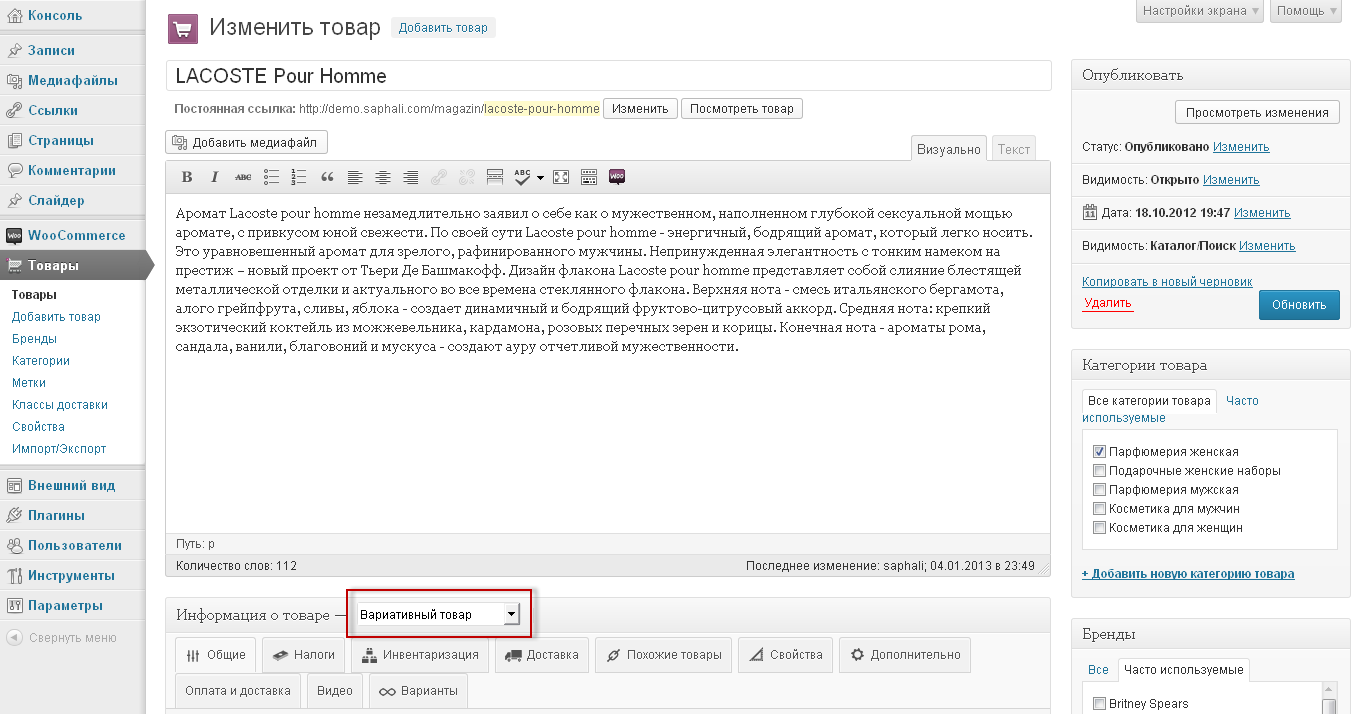
3. Создаем новый товар и сразу указываем, что это “Вариативный товар”.

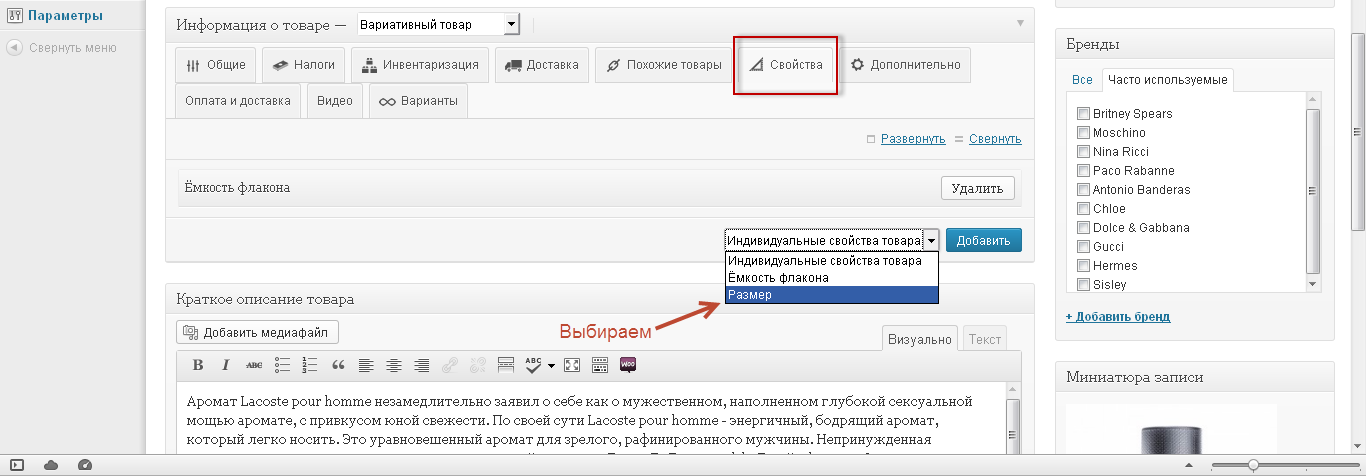
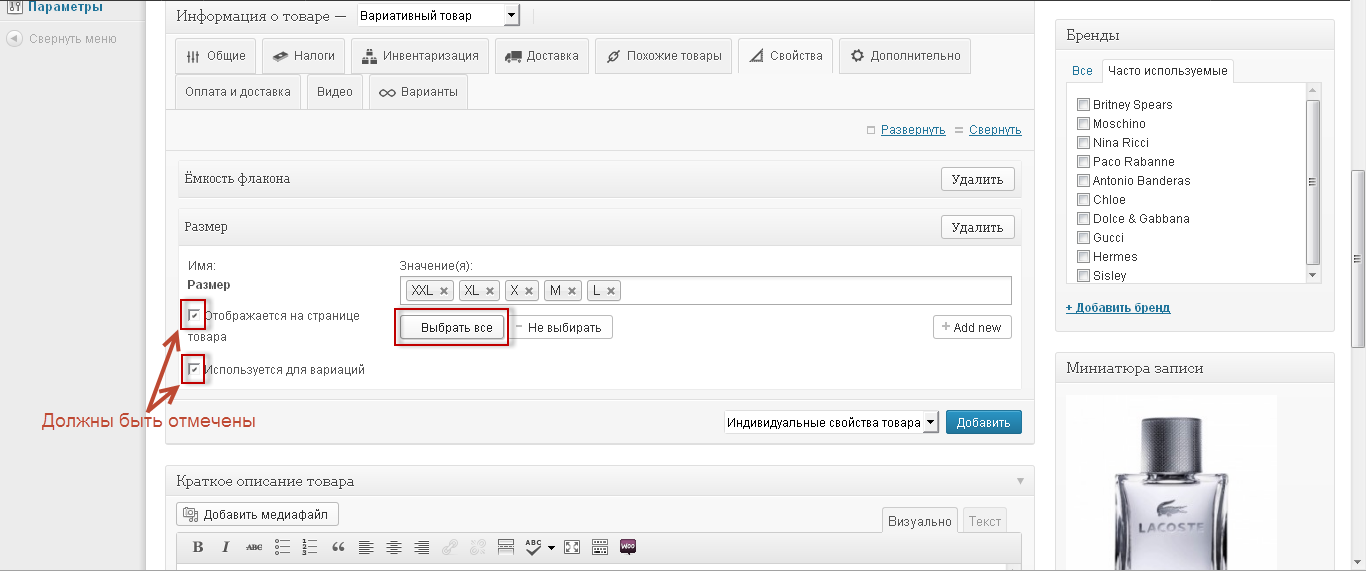
4. Переходим на вкладку “Свойства” и добавляем к товару новое свойтво “Размер”

5. Вносим условия в товар
Вбиваем все условия или выбираем только необходимые – просто начните вводить первые буквы и живой поиск сам подкинет искомый вариант.

6. Сохраняем товар
После этого действия, обязательно нажимаем кнопку “Сохранить” (сохранится как черновик) или “Опубликовать”.
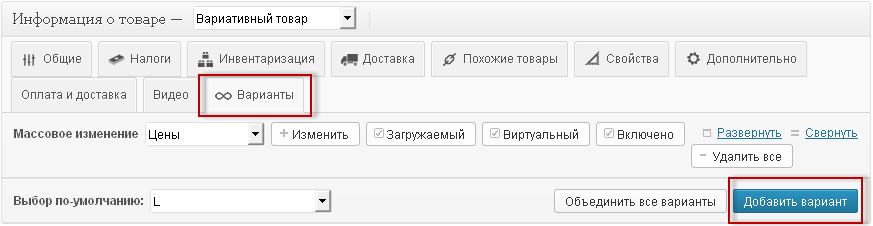
7. Переходим на вкладку “Варианты”
Теперь в редакторе появится еще одна вкладка (таб) “Варианты” – переходим на нее.

8. Добавляем варианты
1-Указываем вариант,
2-Указываем стоимость для
варианта,
3-Если миниатюры для вариаций разные, то загружаем индивидуальную миниатюру.

9. Сохраняем еще раз
После того, как добавили все варианты – Сохраните еще раз товар. Все!
А ещё
Кроме миниатюры, для товара можно задать сколько угодно
дополнительных изображений. Также для каждой вариации можно задать свою
индивидуальную миниатюру, woocommerce это позволяет, но дополнительные
изображения при этом для всех вариаций остаются одинаковые.
источник: https://saphali.com/woocommerce-kak-sozdat-variativnyj-tovar.html
Инструкции как работать с вариативными товарами
Добавление вариативного товара в WooCommerce. Подробная инструкция
Какие виды товаров поддерживает WooCommerce?
Как сделать чтобы в вариативном товаре при сортировке по опциям сразу подставлялась нужная иконка?


