Как самостоятельно верстать лендинги в админке WordPress без знания HTML и CSS?
Правильная вёрстка дизайна и контента для Wordpress
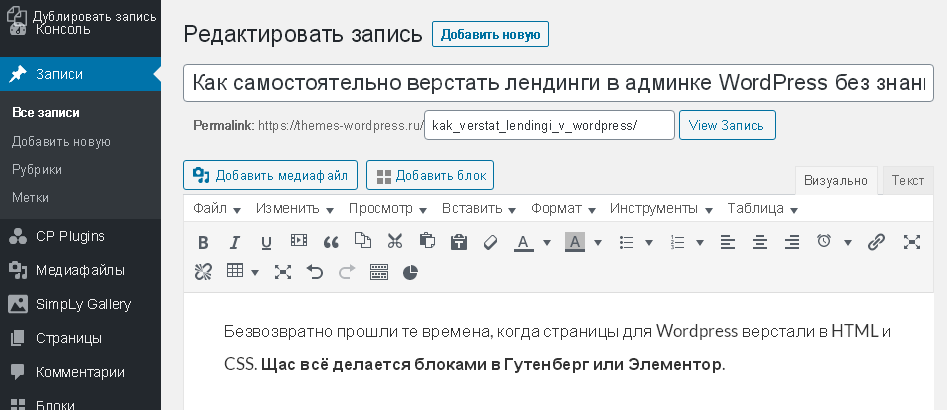
Безвозвратно прошли те времена, когда страницы для WordPress верстали в HTML и CSS. Щас всё делается блоками в Гутенберг или Элементор.
Конечно вид страницы будет попроще чем скажем на лендинге созданным вебстудией. Но в остальном вёрстка в Гутенберг вполне сопоставима с вёрсткой элементов на лендинге. Можно вставить текст, картинки в несколько колонок, плиткой, поставить слайдеры фоток или постов,таблицы и практически любой пользовательский контент. И любые формы заказа!
При вёрстке контента в Гутенберг речь никогда не идёт о завёрстывании 1 в 1 с нарисованым PSD-макетом. Важно лишь достойно представить информацию из макета на каждой странице. И у Гутенберг и у Элементор свои представления о прекрасном (а именно об отступах, адаптивности для смартфонов, размере и юзабилити). Менять их мы разумеется не будем. Так как большинство народа вёрстка элементов в Гутенберг и Элементор вполне устраивает.
Почему я использую для вёрстки одностраничников именно блоки Гутенберг?
Потому что это удобно!!
Главное преимущество такого подхода в том, что:
– Не используется никакой плагин WordPress для создания лендингов. Соответственно нет абсолютной зависимости ни от одного из разработчиков плагинов, если какой-то блок Гутенберг перестал работать, его можно заменить на аналог другого автора.
– Можно использовать любые плагины блоков Гутенберг.
– Такие страницы-лендинги полностью совместимы с WordPress (можно использовать шорткоды, виджетариа, все возможности темы).
А ИСЧО :) Ходят слухи что “Элементор” якобы тормозит сайт, поэтому будем рекомендовать заказчику Гутенберг и для вёрстки особых страниц и для повседневного наполнения сайта.
Преимущества блоков Гутенберг
Я устанавливаю несколько более-менее работающих плагинов WordPress с наборами блоков Гутенберг. И обычно этого хватает.
Можно найти блоки для всех типовых вариантов вёрстки контента.
А затем создать блоки со своим дизайном и текстом, чтобы использовать их на любых других страницах.
Размещение ярких цветных блоков на всех страницах сайта
Для красивого оформления рекламных блоков (“акции”, “гарантии”, “скидки”, “контакты”) на всех страницах сайта больше не нужно дорабатывать код темы WordPress.
Примерно половину блоков Гутенберг можно использовать в виджетариа (места панелей) на всех или некоторых страницах сайта.
Я предоставлю список блоков, которые можно выводить в виджетариа. Это зависит от совместимости плагина набора блоков и плагина для вывода блоков в виджетариа.
Что такое ПРОДАЮЩИЙ лендинг?
Лендинг – это не просто страница без шапки, внешних ссылок и всех меню.
Лендинг – это вся нужная информация по определённому вопросу, собранная на одной странице, грамотно структурированная и красиво оформленная. Если не оформленная – то это называется лонгрид или мануал. Тоже приемлимый вариант для чтения.

Для создания лендинга нужно уметь:
1) писать описание товаров и услуг простыми короткими понятными предложения без причастных и деепричастных оборотов.
2) разбивать информацию на блоки, выделять главное, отбрасывать второстепенное,
3) уметь выделять в КП (коммерческом предложении) главные мысли,
4) придумывать интересные (завлекающие) заголовки для каждого блока,
5) находить или снимать нужные фотки, обрезать фон по контуру у объектов на фотографиях,
6) рисовать инфографику, создавать наглядные маркированные списки и графики преимуществ.
Для грамотного наполнения одностраничника нужны навыки:
– рекламного копирайтера,
– рекламного дизайнера.
Редактирование блоков Гутенберг
Для освоения редактирования блоков, естественно, нужно потратить время. Да, это долго. Надо открыть каждый блок, попробовать с ним поработать самому. Ничего трудного в этом нет. Пока не знаешь для какого контента предназначен каждый блок – кажется это очень долго и трудно, но потом осваиваешься и привыкаешь.
В большинстве случаев работаешь с несколькими наиболее востребоваными “своими” пользовательскими блоками, копируя и изменяя содержимое и дизайн. И это правильный подход. Для работы не нужно несколько аналогичных блоков из разных плагинов, а нужен один и идеально работающий.
Для блоков нужно настроить цвета фона, текста, заголовков, а также подготовить фото, иконки, фоновые текстуры. Иногда для блоков надо индивидуально дописать код html и css.
Если Вы хотите периодически получать ответы на вопросы по работе с сайтом или Вам требуются другие мелкие работы, закажите “Поддержка сайта” с ежемесячной оплатой.
Иногда нужно потратить кучу времени чтобы найти блоки для вывода определённого (нестандартного) типа контента.
Плагины форм заказа
Чтобы обеспечить функционал лендинга и принимать заказы на сайте Вордпресс можно установить плагины:
– «заказ в один клик», «обратный звонок»,
– чаты «Живосайт» или чат от группы Вконтакте
и другие.
Где прописать ЧПУ
Для классического редактора ЧПУ можно прописать под заголовком записи или страницы в поле Permalink:
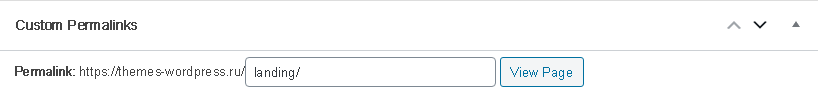
Для редактора блоков ЧПУ можно прописать внизу страницы, там где заканчивается редактируемый контент в поле Permalink:
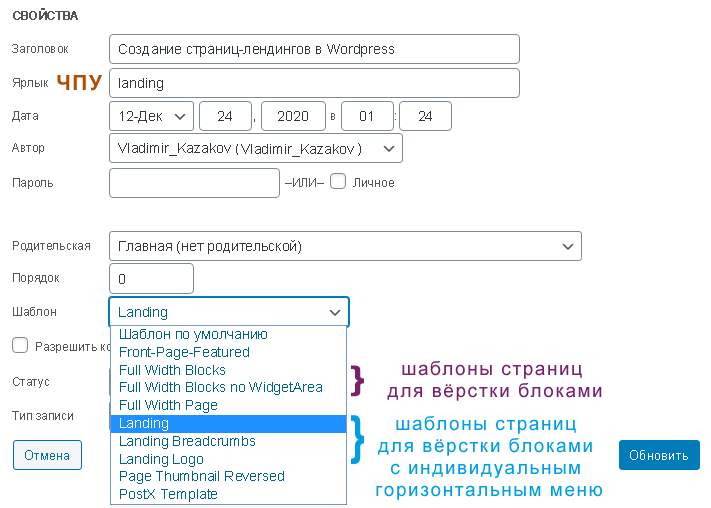
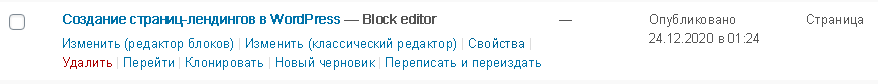
И ещё обязательно надо прописать ЧПУ в списке страниц – ссылка “Свойства” в поле Ярлык:
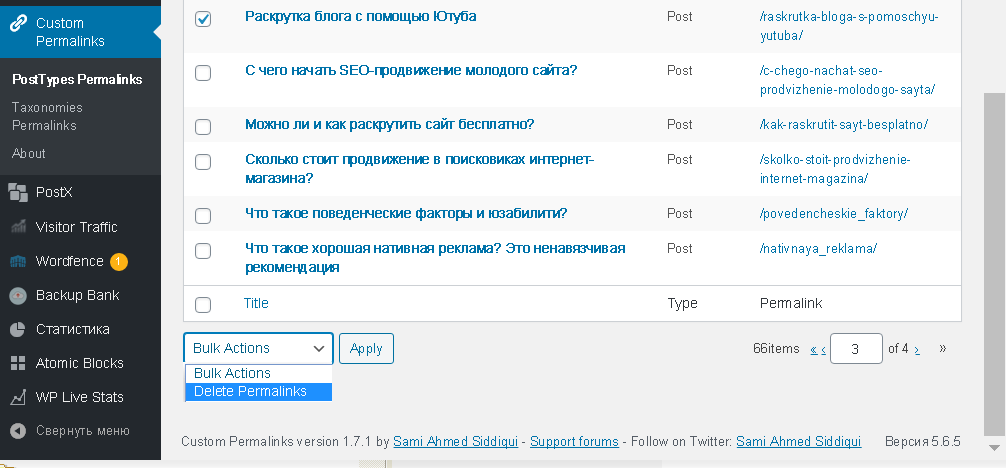
Если ЧПУ почему-то не работает
Значит надо удалить такой же ЧПУ для старой или другой страницы
Специально созданная тема WordPress для лендингов
Тема идеально адаптирована мной для создания лендингов, интернет-магазина и блога. 3 в 1!
Чтобы сделать страницу лендингом, я подбираю соответствующую тему (редко какая тема подходит).
А затем я создаю специальный шаблон страницы-лендинга “landing” в теме WordPress, которая полностью верстается из блоков и имеет своё горизонтальное меню. Чтобы страница из блоков смотрелась как лендинг, я убираю отступы между блоками и боковые меню. Естественно, что без специальной доработки темы и отступов блоков лендинг не будет смотреться лендингом. Потому что у каждого блока свои отступы (особенно внизу), и их надо исправлять в CSS-коде для лендинга.
Я много что улучшаю в теме. Подробнее Доработка тем WordPress и Woocommerce
Специально созданные шаблоны темы для вёрстки блоками
В специально доработанной теме WordPress я обычно создаю несколько шаблонов страниц для вёрстки блоками (чтобы у автора сайта был выбор):
– “fullwidth-blocks” – без боковых виджетариа (мест панелей).
– “fullwidth-blocks-nowa” – без всех виджетариа.
– “landing-breadcrumbs” – без всех виджетариа, и с индивидуальным для данного лендинга горизонтальным меню. Остаётся шапка, горизонтальное меню, заголовок, хлебные крошки и футэр.
– “landing-logo” – без всех виджетариа, заголовка и хлебных крошек, и с индивидуальным для данного лендинга горизонтальным меню. Остаётся шапка, горизонтальное меню и футэр.
– “landing” – специальный шаблон страницы-лендинга с индивидуальным для данного лендинга горизонтальным меню.
Где:
|_ боковое меню “Страницы“.
В списке страниц – ссылка “Свойства“
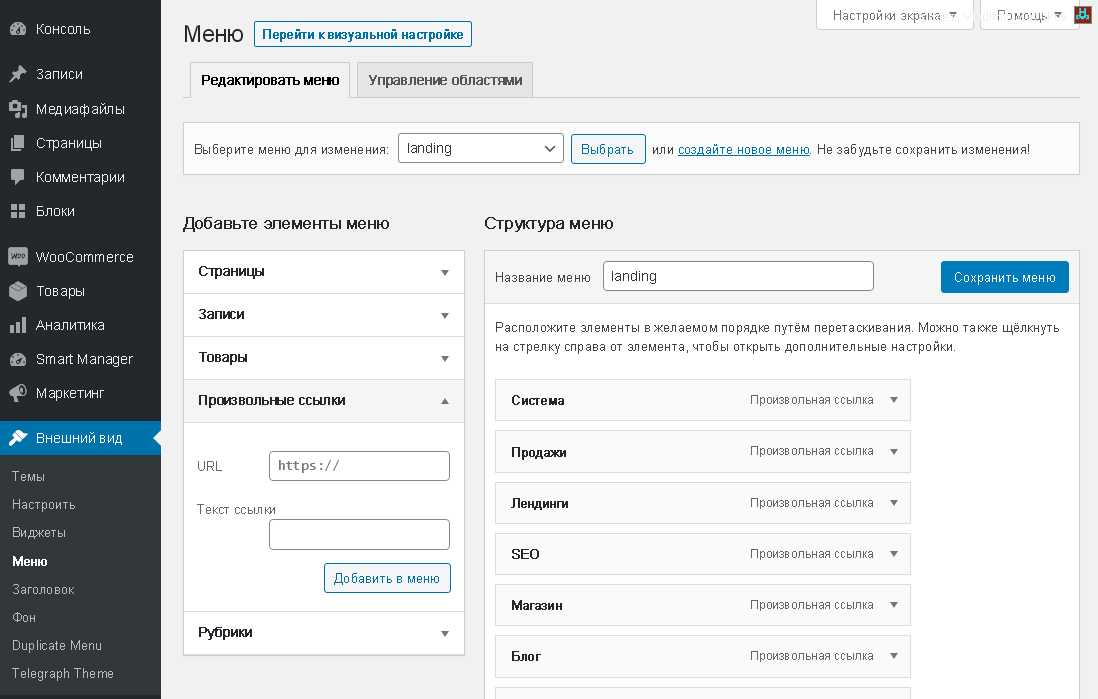
Создание индивидуального горизонтального меню для данного лендинга
Где:
|_ Внешний вид
|__ Меню
Если для главной страницы выбрана “страница”, а не “последние записи” и выбран шаблон лендига, то меню используется “index-landing“.
Если для главной страницы выбраны “последние записи”, то меню используется то, которое задано пользователем. Оно с пометкой (Primary Menu).
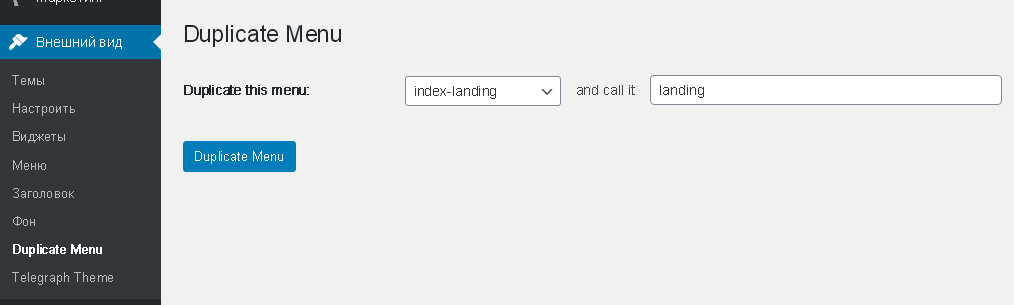
Чтобы сделать индивидуальное горизонтальное меню для лендинга, надо клонировать любое меню
Где:
Внешний вид
|_ Меню
|__ Duplicate Menu
и присвоить такое же название меню, как ЧПУ страницы.
например для https://themes-wordpress.ru/landing/ нужно задать ЧПУ страницы “landing/” и название меню “landing“.
Разумеется в названии меню не должно быть пробелов, русских букв и т.п. Только латинские символы a-z, цифры 0-9, знак подчёркивания “_” и дефис “-“.
Только в этом случае у страницы-лендинга будет индивидуальное горизонтальное меню.