Добавление товара в WooCommerce
Как добавить новый товар в WooCommerce
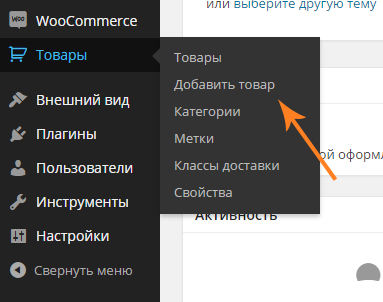
Для того чтобы добавить новый товар переходим с административного меню в Товары -> Добавить товар.

Добавление названия, описания и категории товара
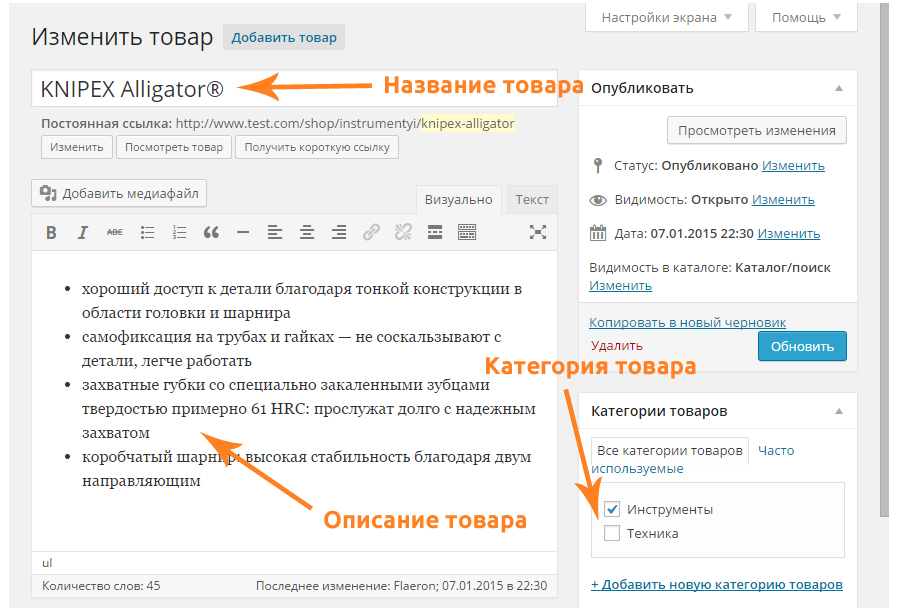
В открывшемся окне добавляем название товара (самое верхнее поле для заполнения).
После этого указываем категорию (для того чтобы создать новую категорию нажимаем Добавить новую категорию, в поле ввода пишем название для категории, после чего нажимаем кнопку «Добавить новую категорию товаров»), в которой будет отображаться товар в вашем интернет-магазине и описание товара.

Добавление цены, краткого описания, изображения и галереи товара
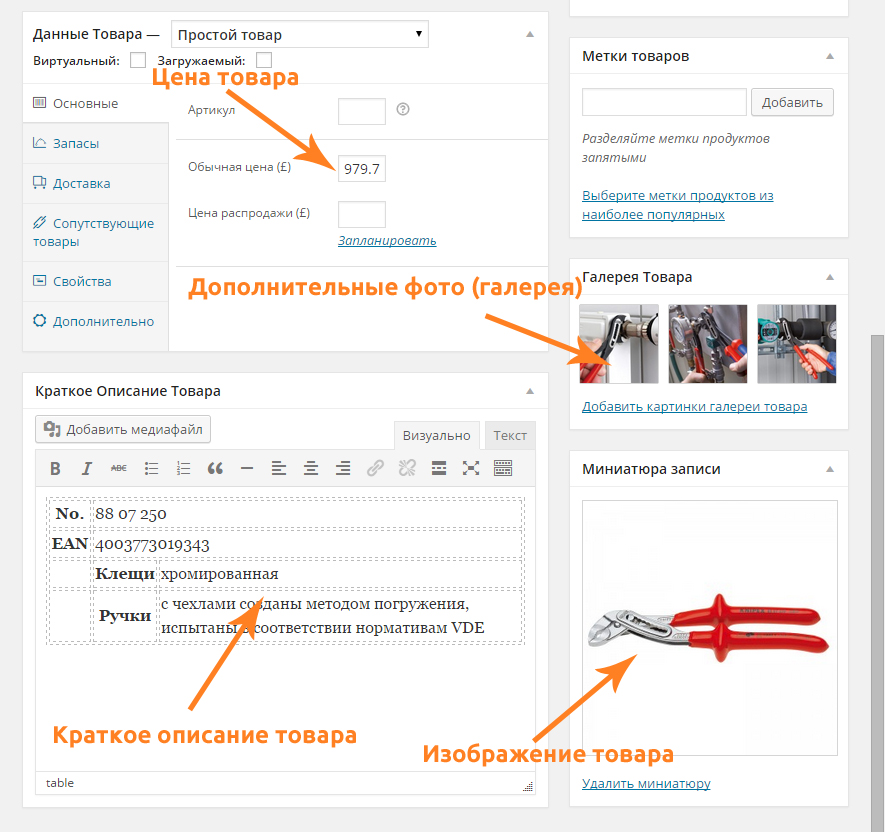
В поле «Обычная цена» указываем цену товара, а есть у вас есть скидка на товар, то цену со скидкой указывайте в поле «Цена распродажи».
Изображение товара (миниатюра) добавляется абсолютно также как и обычная миниатюры к записи WordPress.
Для добавления галереи товара (дополнительные изображения продукта) нажмите «Добавить картинки галереи товара» и укажите необходимые изображения.
Краткое описание товара — описание, которое отображается обычно с правой стороны от изображения заполняем в блоке «Краткое описание товара».

В примере как на скрине вы видите обычную html таблицу. Чтобы добавить такую же таблицу как у меня на скрине, перейдите с визуальной вкладки редактора на вкладку текст и вставьте код (взят из примера как на скрине):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<table>
<tbody>
<tr>
<th>No.</th>
<td colspan=”2″>88 07 250</td>
</tr>
<tr>
<th>EAN</th>
<td colspan=”2″>4003773019343</td>
</tr>
<tr>
<td align=”center”></td>
<th>Клещи</th>
<td>хромированная</td>
</tr>
<tr>
<td align=”center”></td>
<th>Ручки</th>
<td>с чехлами созданы методом погружения,
испытаны в соответствии нормативам VDE</td> </tr>
</tbody>
</table>
|
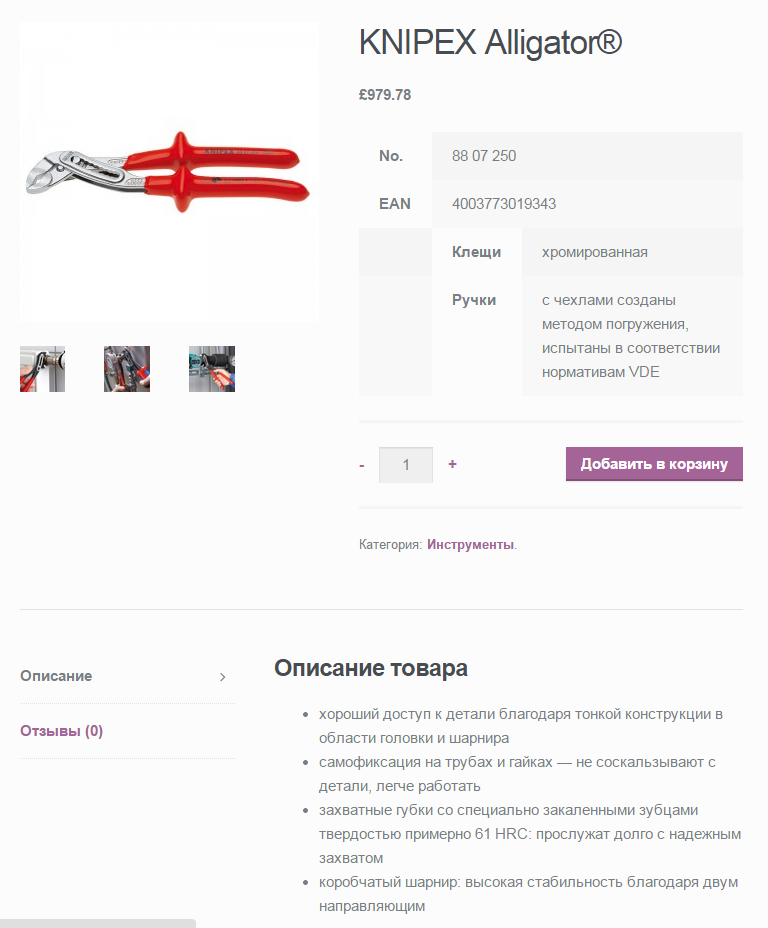
Результат который получился:
После того как вы заполнили все необходимые поля нажмите кнопку «Опубликовать». После этого новый товар будет опубликован, и его будет видно на странице вашего магазина.
В результате добавленный товар в интернет магазин на базе плагина WooCommerce и темы Storefront получился как на изображении ниже: